

Recommended imagemin plugins for lossy optimization npm install imagemin-gifsicle imagemin-mozjpeg imagemin-pngquant imagemin-svgo -save-devįor imagemin-svgo v9.0. webpackimage-webpack-loader Error: Cannot find module ‘gifsicle’image-webpack-loader loadernodumodulesimage-webpack-loader package.jsonimage-webpack-loader npm install image-webpack-loader -D. imagemin-gifsicle Imagemin npm install imagemin-gifsicle const imagemin require ( imagemin ) const imageminGifsicle require ( imagemin-gifsicle ). Recommended imagemin plugins for lossless optimization npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -save-dev


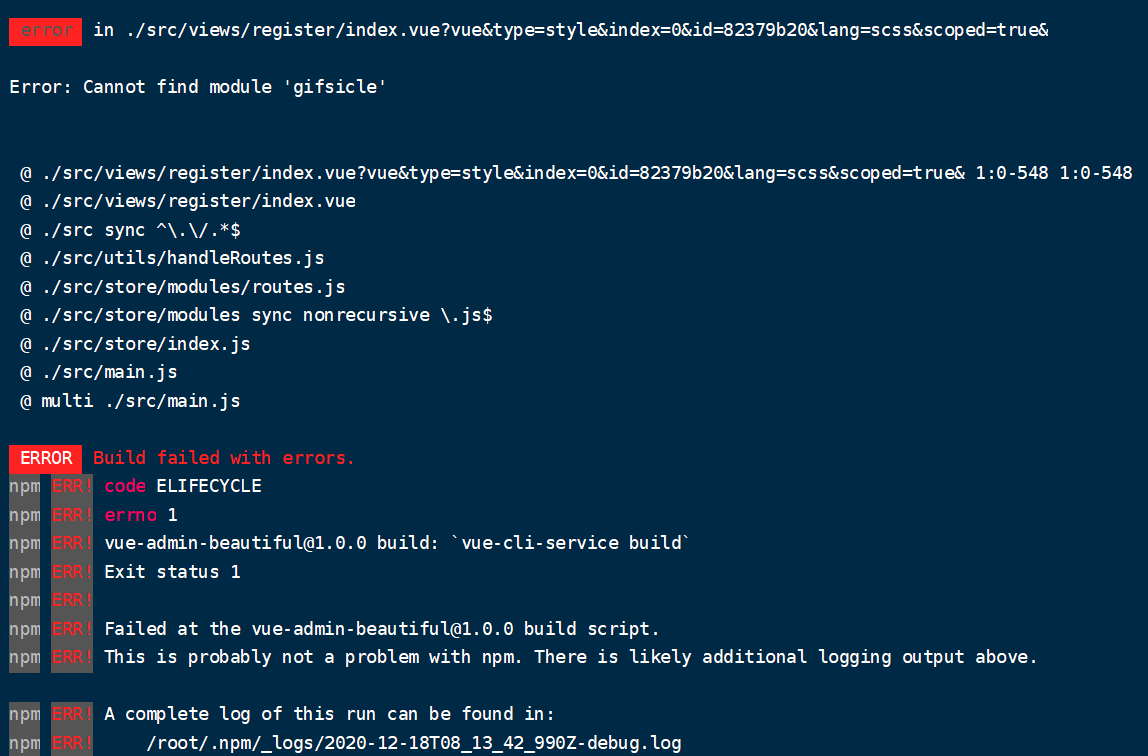
Npm install image-minimizer-webpack-plugin imagemin -save-dev To begin, you'll need to install image-minimizer-webpack-plugin and image minimizer/generator: squoosh - while working in experimental mode with. Error: Cannot find module 'gifsicle' Syntax Error: Error: Cannot find module 'imagemin-gifsicle' ReferenceError: primordials is not defined.imagemin - optimize your images by default, since it is stable and works with all types of images.None of them work, always the same issue. Trying to build in a Heroku instance it fails. 1 comment albertpeiro commented on AngularJS + Yeoman.This plugin can use 2 tools to optimize/generate images: Cannot find module imagemin-gifsicle 44 Closed albertpeiro opened this issue on Plugin and Loader for webpack to optimize (compress) all images using imagemin.ĭo not worry about size of images, now they are always optimized/compressed.


 0 kommentar(er)
0 kommentar(er)
